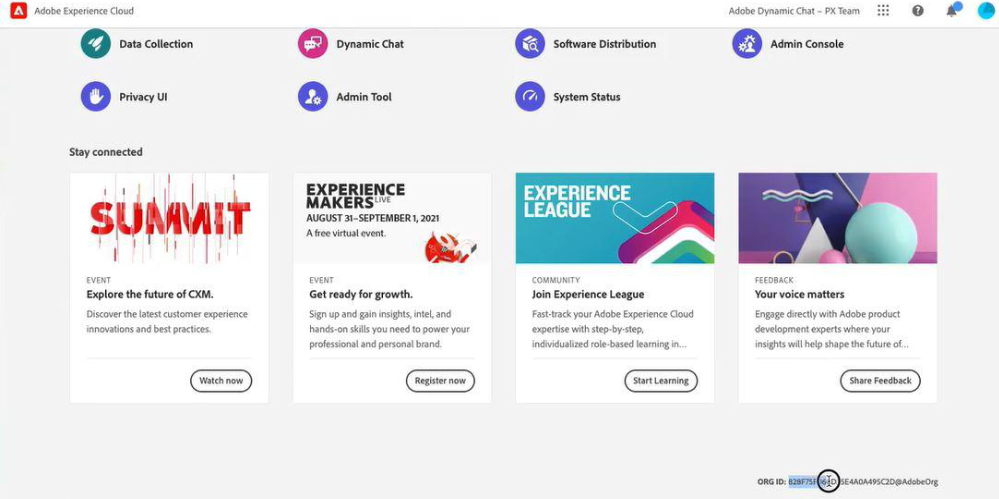
How to Implement Dynamic Chat in Marketo
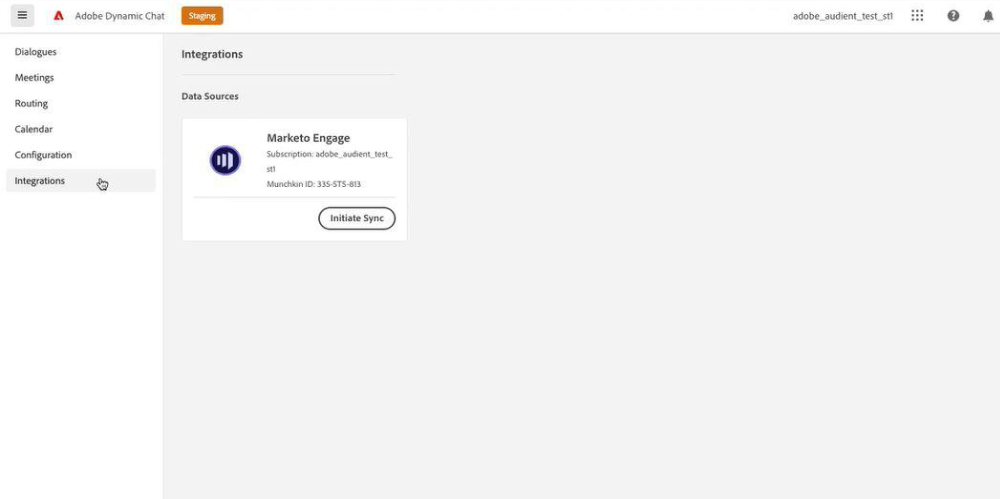
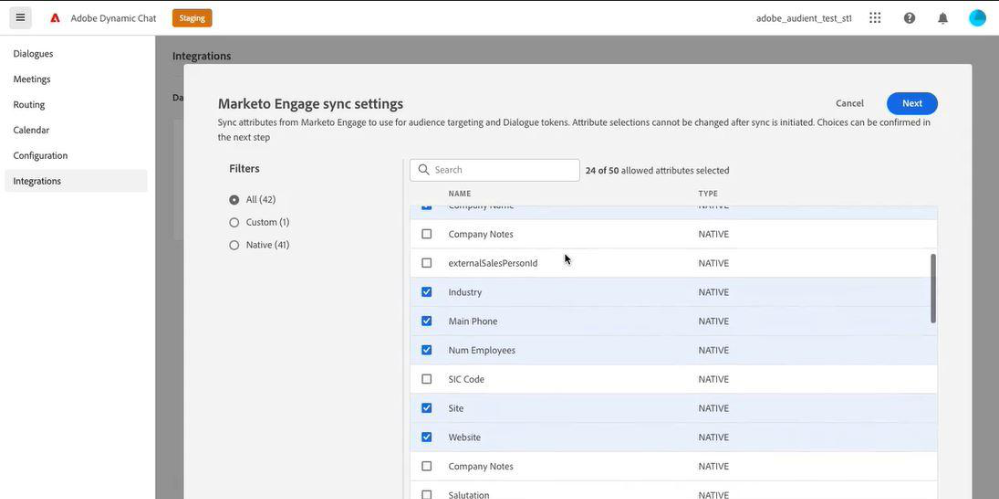
Adobe Dynamic Chat allows you to target your website visitors through an easy-to-use interface. By integrating Dynamic Chat with Marketo, you’ll be able to collect relevant content such as name and contact information and sort them straight into different Marketo programs and cross-channel activities. So how do you get started? We’re here to help!











Comments
No comment yet.